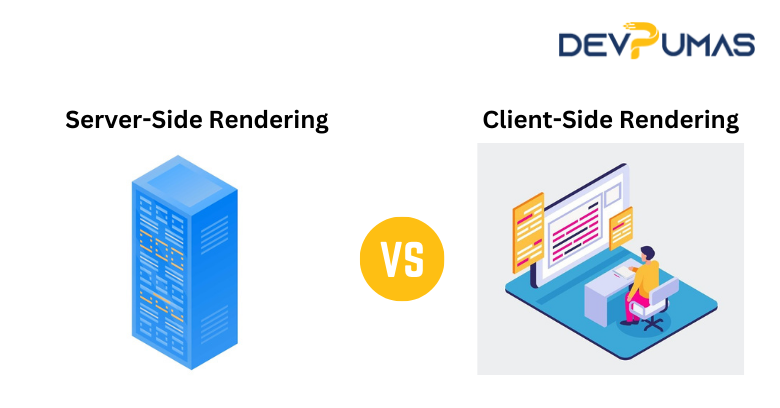
Server-Side Rendering vs. Client-Side Rendering: Render Right
Rendering is a critical component of web development, influencing the performance, SEO, and user experience of web applications. There are two primary methods for rendering web pages: Server-Side Rendering (SSR) and Client-Side Rendering (CSR). This article explores the differences between SSR and CSR, their benefits and drawbacks, and guidance on choosing the right approach for your project. Understanding Server-Side Rendering What is Server-Side Rendering? Server-Side Rendering (SSR) involves rendering web pages on the server before sending them to the client’s browser. The server processes the request, generates the HTML, and sends a fully rendered page to the client. This approach was common before the rise of JavaScript frameworks. Benefits of Server-Side Rendering Improved SEO: SSR provides search engines with fully rendered HTML, improving crawlability and indexation. Faster Initial Load: Since the HTML is rendered on the server, the initial load time is faster, providing a quick and responsive user experience. Better Performance on Low-Power Devices: SSR reduces the workload on the client-side, which is beneficial for devices with limited processing power. Drawbacks of Server-Side Rendering Increased Server Load: Rendering on the server can increase the load, especially with high traffic, potentially affecting performance. Complex Implementation: SSR can be more complex to implement and maintain, requiring a more sophisticated infrastructure. Understanding Client-Side Rendering What is Client-Side Rendering? Client-Side Rendering (CSR) involves rendering web pages directly in the browser using JavaScript. The server sends a minimal HTML page, and JavaScript on the client-side handles the rendering and updates. This approach became popular with the advent of JavaScript frameworks like React, Angular, and Vue.js. Benefits of Client-Side Rendering Reduced Server Load: CSR shifts the rendering process to the client, reducing the load on the server and potentially lowering hosting costs. Rich Interactivity: CSR allows for highly interactive and dynamic user interfaces, as it can update the UI without requiring a full page reload. Flexible and Scalable: CSR provides a more flexible architecture, making it easier to scale and integrate with other client-side technologies. Drawbacks of Client-Side Rendering Slower Initial Load: The initial load can be slower because the browser must download and execute JavaScript before rendering the page. SEO Challenges: CSR can pose challenges for SEO, as search engines may struggle to index content rendered on the client-side. Heavier Client Load: CSR increases the processing load on the client, which can be problematic for devices with limited resources. Choosing the Right Rendering Method Consider SEO Requirements If SEO is a primary concern, SSR is generally more advantageous due to its ability to deliver fully rendered HTML to search engines. This can enhance the visibility and ranking of your web pages. Assess Performance Needs For applications requiring fast initial load times and better performance on low-power devices, SSR may be the better choice. However, if you need a highly interactive user interface with frequent updates, CSR might be more suitable. Evaluate Complexity and Resources Consider the complexity of implementation and maintenance. SSR can require more server resources and sophisticated infrastructure, while CSR can simplify deployment but may need more client-side optimization. Hybrid Approaches: The Best of Both Worlds Many modern web applications use a hybrid approach, combining the strengths of SSR and CSR. One such approach is Hydration, where the initial rendering is done on the server (SSR), and subsequent interactions are handled on the client (CSR). Another method is Static Site Generation (SSG), where pages are pre-rendered at build time, offering the benefits of SSR with the performance of static pages. Conclusion Choosing between Server-Side Rendering and Client-Side Rendering depends on your specific project requirements, including SEO priorities, performance needs, and resource availability. Understanding the strengths and weaknesses of each approach will help you make an informed decision that enhances the user experience and meets your business goals. By carefully evaluating your needs and considering hybrid solutions, you can leverage the best aspects of both SSR and CSR, ensuring that your web application is both performant and scalable. Embracing the right rendering strategy is essential for delivering a seamless and efficient web experience in today’s competitive digital landscape.
Server-Side Rendering vs. Client-Side Rendering: Render Right Read More »